I signed up for Amazon affiliate links a few months back, even though I’m pretty sure one person ever has actually used one to buy something. I figure it just can’t hurt, ya know? I often link to products I discuss in my posts, and in my mind there’s no reason not to try to collect from that as long as I don’t push things I wouldn’t recommend otherwise.
My pal Kai recently showed me a little bookmarklet he made to make it easier to generate these links. It’s such an improvement! Amazon’s backend for this process is crap this one stupid Flash-based part of the affiliate UI takes forever to load, and Amazon’s tool seems incapable of generating just the HTML you want without a bunch of extra JavaScript crap or embed code that nobody needs. Plus, it uses incredibly ugly poorly cropped low-res images, even when the Amazon vendor uploaded a high-quality version.
To free yourself from the shackles of Amazon’s janky tool, copy this code:
javascript:(function()%7Bvar aff = ‘virginiaroberts-20’; if (!document.getElementById(‘ASIN’)) %7Balert(‘Can%5C’t find the product ID’); return;%7D prompt(‘Your affiliate link is:’,’http://www.amazon.com/dp’ + document.getElementById(‘ASIN<‘).value + ‘/?tag=’ + aff);%7D)()
- Open your favorite web browser;
- Create a new bookmark entry on your bookmarks bar with any site, and name it something memorable yet fun just for me;
- Go in and edit the URL field of the bookmark to include the above-listed JavaScript code instead of a normal URL;
- Change “virginiaroberts-20” to “yourownamazontag-20” (without any quotes around it); and
- Save your fancy new bookmarklet!
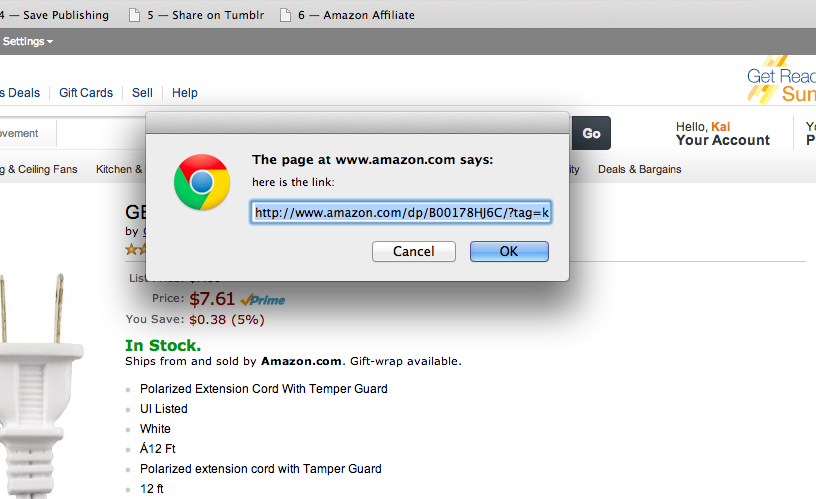
Now you can browse to any Amazon product page and just click the bookmarklet to generate an affiliate link. It should quickly compile the affiliate product link for you to use like a nice normal person, without any crazy scripts or unnecessary tags.

I told Kai he should blog this, but it doesn’t quite fit perfectly into the voice of his awesome marketing blog. It feels a little weird to be telling you about someone else’s custom code project, but Kai gave me his blessing because I wanted to share his helpful tool with the world. Happy linking!
